FetchWeb is a utility to download files from the Web. When it downloads a html file, it downloads also images, stylesheets, and scripts that are used in the html. If you know GNU Wget, its work may be understood as "wget -p -k" .



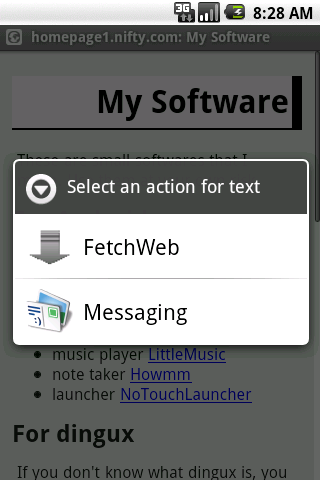
When you select FetchWeb in "Share page" menu of a browser, an URL of the current page is sent to FetchWeb. It starts downloading the html, then downloads images, stylesheets, and scripts that are necessary for the html.
You can invoke FetchWeb also when opening an URL by clicking a link in a mailer, a browser, etc.
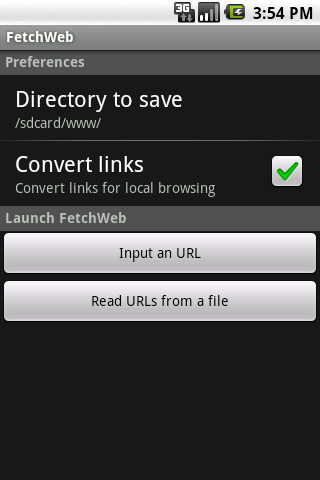
When you invoke FetchWeb from a launcher, FetchWeb displays the preferences screen. In this screen, you can set preferences, and also start download by inputting URL directly. Note that you can download not only htmls but also zips, rars etc. so long as its URL starts with "http".
Moreover, by the "Read URLs from a file" button, you can choose a text file and invoke FetchWeb with URLs in it. This is useful when you want to download multiple pages. A text file should consist of a series of URLs, one per line. Lines begin with "#" are ignored as comments.
After the download is complete, FetchWeb converts some tags in the html to make them suitable for local viewing. Because in some htmls, images and a css are specified by an absolute path on the host.
If you want to download htmls "as is" and don't need conversion, you can stop this function by setting a preference.
If "Time-stamping" option is on, FetchWeb skips download a file that already exists in the local storage and newer than the remote one. Note that html and css files will always be downloaded even if the option is on. Because FetchWeb might convert links in the downloaded html and css files, so it have to read the remote files.
By default, FetchWeb does not span downloading across hosts. If you want to force download files on a foreign hosts from the target URL, turn on "Span hosts" in the preference.
FetchWeb send a same string as the standard browser as the User-Agent header on a http request. If you want to use a custom string for the User-Agent, for example you need a page for normal PCs instead of a page for mobile phones, you can set it in the preference.
1.5
1.4.1
1.4
1.3
1.2
1.1.3
1.1.2
1.1.1
1.1